Learn how to use Open Graph to make your content more clickable, shareable, and eye-catching on social media.

Sharing content on social media is an essential part of a marketing strategy. But do you know how to optimize your shared content to reach its potential?
Open Graph tags are the solution. But what are they, why do they matter, and how do you use them?
This guide answers those questions and helps you improve your social media marketing.
The Open Graph protocol controls what content displays when sharing links on social media. Any web page using Open Graph tags becomes a rich object in the social graph.
For example, the Open Graph protocol allows you to control what image, title, and description display when sharing links on social media.
Without Open Graph, social media platforms can choose a random image, title, and description.
Social media platforms like Facebook, Twitter, and LinkedIn recognize Open Graph tags. However, Twitter also uses meta tags called Twitter Cards. But will use Open Graph when there are no Twitter Card tags.
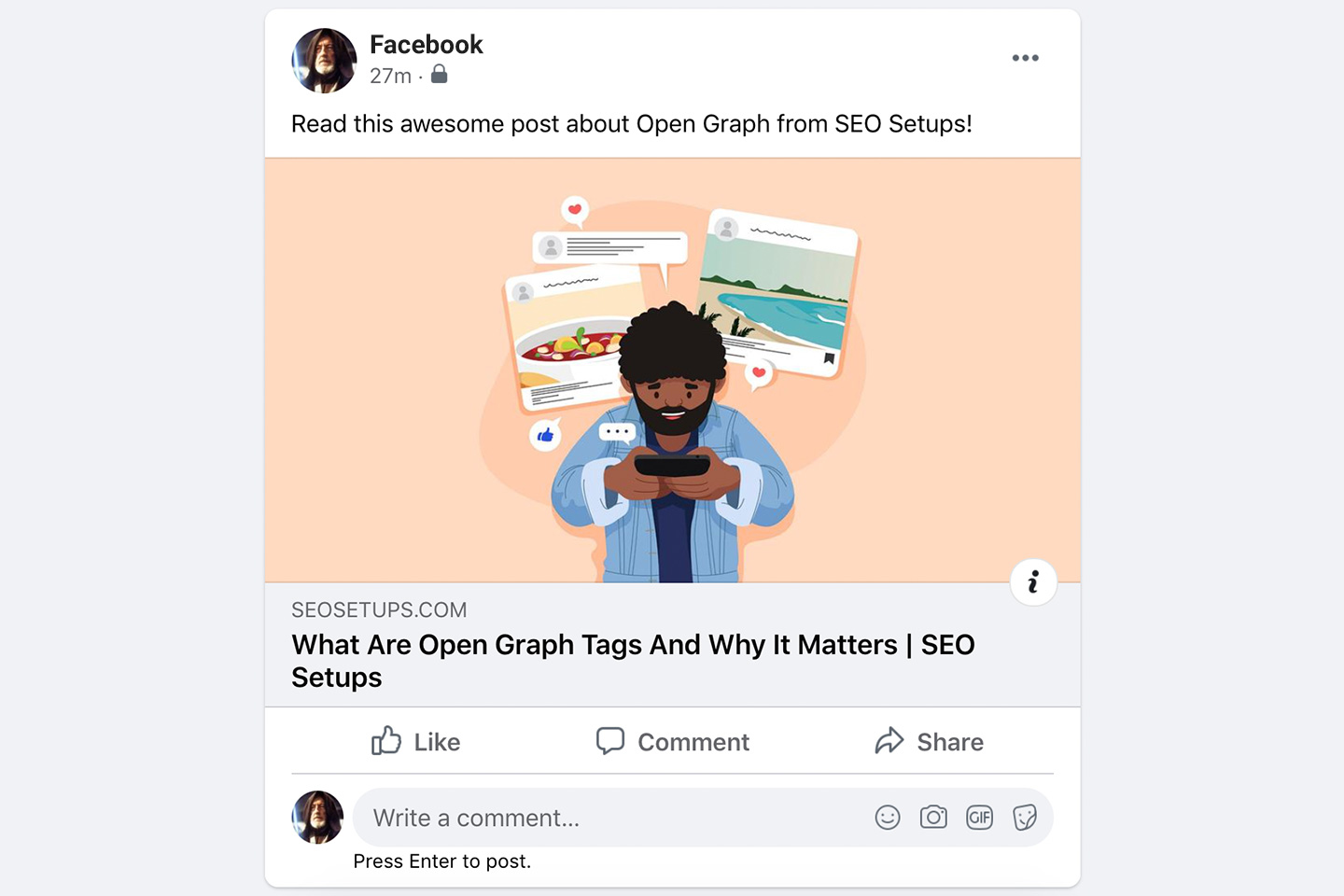
Here's how this post looks when shared on Facebook with Open Graph tags:

Open Graph is a universally accepted protocol. It generally works with any website. For this reason, it's a vital tool to utilize!
You can use Open Graph tags to control how content displays when shared on Facebook, Twitter, LinkedIn, Slack, and WhatsApp.
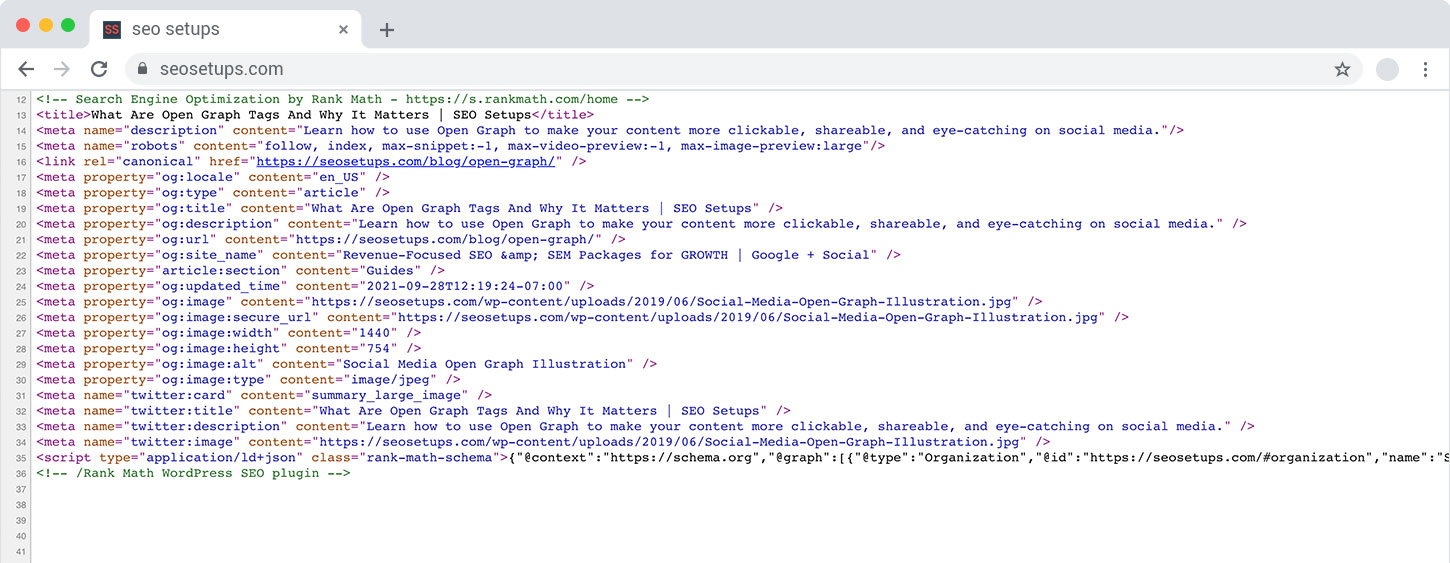
You can find these Open Graph tags in the <head> section of a web page. They are the "og:" meta property in the HTML.
Visit the Open Graph Protocol website to see all the Open Graph tag types.
There are a variety of Open Graph tags. Basic Open Graph Tags include:
The object type meta tag defines the type of content. For example, object types you can use include website, article, music, video, and more. The object type you use will change how the content displays.
See the complete list of object types on the Open Graph Protocol website.
HTML Example: <meta property="og:type" content="music.song" />
Best Practices: Some object types require an additional property. For instance, use "music.song" to define a single song or "music:album" to define the album. If you don't specify a type, the default is "website."
The URL meta tag defines the URL of the page. It's the content's permanent ID. Changing the URL will break the link shared on social media networks.
HTML Example: <meta property="og:url" content="https://your-website.com" />
Best Practices: Keep your URLs simple, concise, and use the canonical URL. A canonical URL consolidates metrics and metadata across all posts shared with the same URL.
The title meta tag defines the title of the web page. For example, the title of your blog post.
HTML Example: <meta property="og:title" content="Your appealing title here" />
Best Practices: Ensure your title is compelling to attract clicks, concise, eye-catching, and no longer than 60 characters long. This length is optimal to avoid truncation.
The description meta tag briefly describes your content. For example, accurately describe the page with 1-2 sentences.
HTML Example: <meta property="og:description" content="Your brief description here." />
Best Practices: Ensure your description is compelling to attract clicks, concise, and no longer than 200 characters long. This length is optimal to avoid truncation.
The image meta tag defines the image you want to display. This Open Graph tag is the most essential. It helps your content stand out, attract clicks, and encourage engagement.
HTML Example: <meta property="og:image" content="your-image-url.png" />
Best Practices: The image resolution, file size, and type matter. For example, 1200 x 628 pixels is an optimal image size for social media sharing. The minimum size is 200 x 200 pixels. The accepted images types are JPEG, GIF, or PNG formats. Also, ensure the image file size doesn't exceed 5MB.
The site name meta tag defines the name of your website. The site name displays under the page title.
HTML Example: <meta property="og:site_name" content="your-website-name" />
Best Practices: The site name is not a critical property, but it doesn't hurt to include it. It shows your content is part of a larger website or subdomain.
The video meta tag provides the URL to a video in your content. For example, this property will display a YouTube video on social media platforms.
HTML Example: <meta property="og:video" content="your-video-url.mp4" />
Best Practices: Use additional tags to optimize the look of your videos. For example, "og:video:width" and "og:video:height." These tags specify the video's width and height in pixels.
The locale meta tag defines the content language. The default is en_US.
HTML Example: <meta property="og:locale" content="en_US" />
Best Practices: Use this tag if your content is not written in American English (en_US). For example, use this tag if you have a multi-language website.
SIDENOTE: Open Graph tags also create a snippet when sharing links using apps that support the Open Graph protocol. For example, Facebook's Messenger, WhatsApp, iMessage, and Slack.
Twitter created its version of the Open Graph called Twitter Cards. It works similarly to the Open Graph protocol.
Users who Tweet links to your content will have a "Card" added to the Tweet. However, if no Twitter Cards are present, the platform will use Open Graph to generate snippets for URLs.
There are four types of Twitter Cards to drive engagement:
The basic Twitter meta tags include:
HTML Example: <meta name="twitter:card" content="summary"></meta>
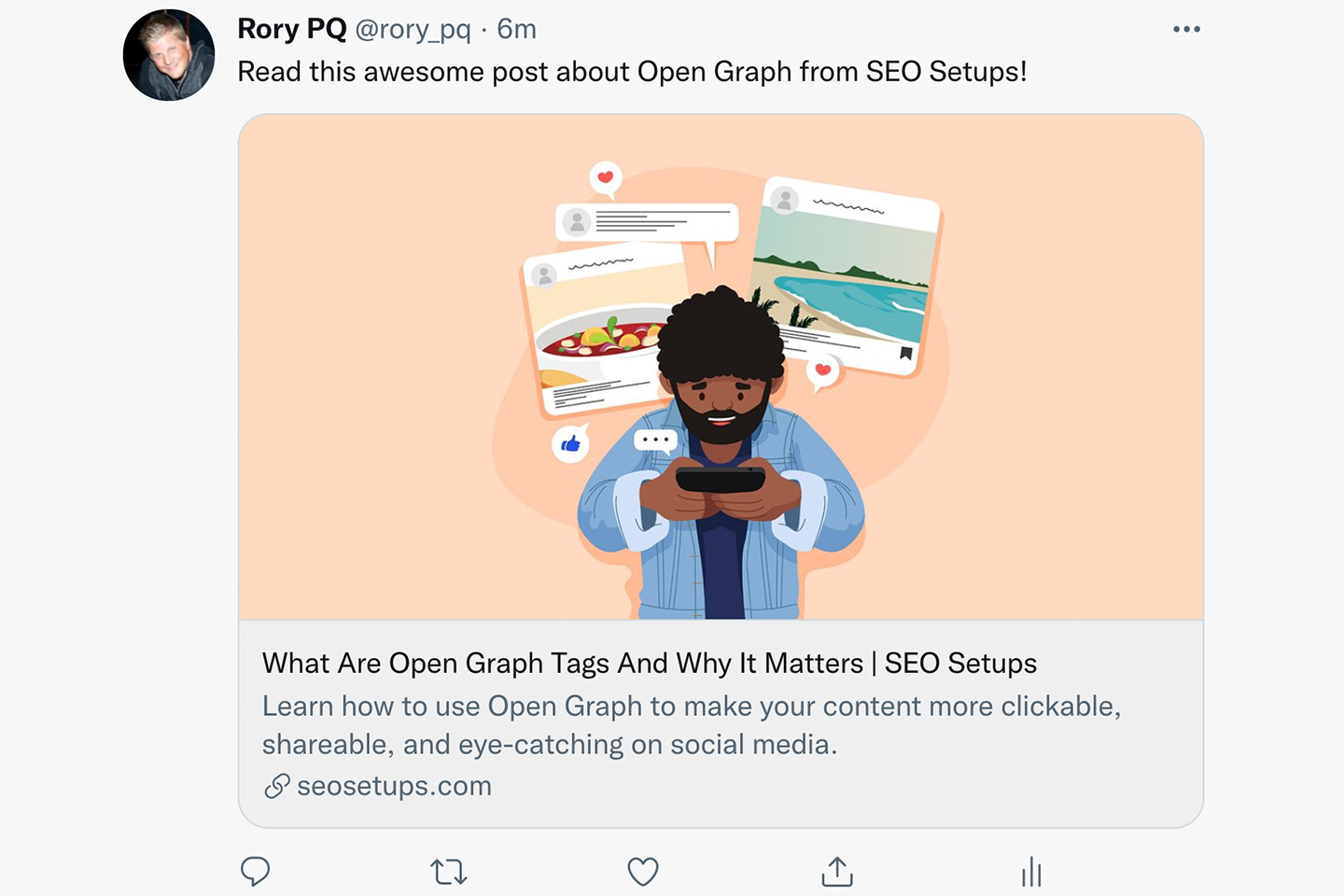
Here's how this post looks when shared on Twitter. The Tweet displays a Summary Card with Large Image:

To learn more about Twitter Cards, check out their official guide.
The Open Graph Protocol optimizes your shared content and provides a better user experience. It improves the visibility of your content, makes it more engaging, and helps attract clicks.
For example, engaging rich objects:
OG tags tell social media networks what content to display when someone shares your page. It's a bad look if you share a link on Facebook and the image is missing, or the title is wrong.
You can also use OG tags for group and location targeting. For example, you can control what information displays for users in a specific area.
Add the Open Graph tags in the <head> section of your page's HTML. You can manually add the appropriate tags in the header.php file.
The four required Open Graph properties are:
Here is an example of Open Graph markup for this post:

Also, consider using a markup generator tool like Mega Tags or Web Code Tools to help reduce syntax errors.
Do you use a CMS like WordPress, Wix, Shopify, or Squarespace? These platforms either have built-in functionality or plugins to add Open Graph tags automatically.
For example, WordPress plugins like Yoast SEO or Rank Math are excellent options.
After adding the OG meta tags, make sure they work and are ready for sharing. For that, use a debugging tool for each platform:
These Open Graph debugger tools work similarly. They show the meta tags scraped by the crawler and any errors or warnings. Testing also helps you see how your content looks when shared on the platform.
In addition, debugging helps you troubleshoot issues when your content doesn't display correctly.
For example, if the wrong image or title displays, use the Facebook debugger to refresh the cache. Do this every time you edit the image, title, URL, or description.
There are several microformats, and they can get confusing. You may ask, "I'm already using Open Graph. Should I also use Schema?"
The simple answer: Yes, implement both to boost engagement.
Open Graph is an HTML markup used by social networks to display shared content. Social networks use the OG tags to create rich objects in the social graph.
However, Open Graph doesn't provide detailed information about your page to search engines. For example, OG tags can't describe information about people, places, products, reviews, prices, events, and more.
Schema is an HTML markup used by search engines like Google or Bing. It helps search engines understand your content and better represent it in the search results.
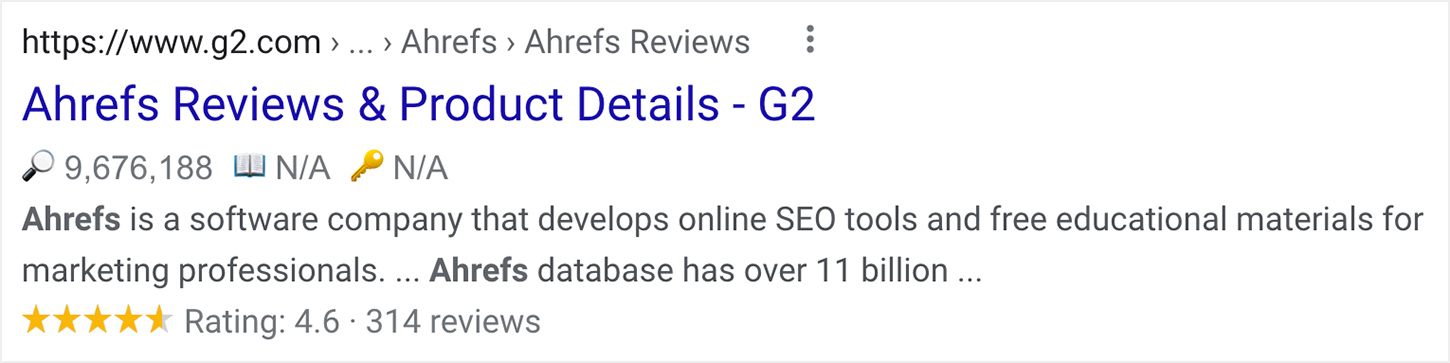
Schema markup improves how your page displays in search results by creating rich snippets. For example, you can display a star rating rich snippet for a product in the search results.

Visit Schema.org to learn more.
The difference between Schema.org and Open Graph:
Having control over the appearance of your social media snippets is crucial. Setting up Open Graph to display rich objects can bring you more valuable traffic and potentially higher conversion rates.
Remember these best practices when working with Open Graph:
Have you implemented Open Graph tags? How has it affected your website?
Our team is ready to help!